13 changed files with 2448 additions and 0 deletions
Unified View
Diff Options
-
+73 -0.github/workflows/pages.yaml
-
+7 -0.gitignore
-
+15 -0.gitpod.yml
-
+21 -0LICENSE
-
+73 -0README.md
-
+5 -0go.mod
-
+2 -0go.sum
-
+53 -0hugo.yaml
-
+440 -0static/android-chrome-192x192.png?ref_type=heads
-
+440 -0static/android-chrome-512x512.png?ref_type=heads
-
+440 -0static/favicon-16x16.png?ref_type=heads
-
+439 -0static/favicon-32x32.png?ref_type=heads
-
+440 -0static/favicon.ico?ref_type=heads
+ 73
- 0
.github/workflows/pages.yaml
View File
| @ -0,0 +1,73 @@ | |||||
| # Sample workflow for building and deploying a Hugo site to GitHub Pages | |||||
| name: Deploy Hugo site to Pages | |||||
| on: | |||||
| # Runs on pushes targeting the default branch | |||||
| push: | |||||
| branches: ["main"] | |||||
| # Allows you to run this workflow manually from the Actions tab | |||||
| workflow_dispatch: | |||||
| # Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages | |||||
| permissions: | |||||
| contents: read | |||||
| pages: write | |||||
| id-token: write | |||||
| # Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued. | |||||
| # However, do NOT cancel in-progress runs as we want to allow these production deployments to complete. | |||||
| concurrency: | |||||
| group: "pages" | |||||
| cancel-in-progress: false | |||||
| # Default to bash | |||||
| defaults: | |||||
| run: | |||||
| shell: bash | |||||
| jobs: | |||||
| # Build job | |||||
| build: | |||||
| runs-on: ubuntu-latest | |||||
| env: | |||||
| HUGO_VERSION: 0.117.0 | |||||
| steps: | |||||
| - name: Checkout | |||||
| uses: actions/checkout@v3 | |||||
| with: | |||||
| fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod | |||||
| - name: Setup Go | |||||
| uses: actions/setup-go@v4 | |||||
| with: | |||||
| go-version: '1.21' | |||||
| - name: Setup Hugo | |||||
| uses: peaceiris/actions-hugo@v2 | |||||
| with: | |||||
| hugo-version: '0.117.0' | |||||
| extended: true | |||||
| - name: Build with Hugo | |||||
| env: | |||||
| # For maximum backward compatibility with Hugo modules | |||||
| HUGO_ENVIRONMENT: production | |||||
| HUGO_ENV: production | |||||
| run: | | |||||
| hugo \ | |||||
| --gc --minify \ | |||||
| --baseURL "https://${{ github.repository_owner }}.github.io/${{ github.event.repository.name }}/" | |||||
| - name: Upload artifact | |||||
| uses: actions/upload-pages-artifact@v2 | |||||
| with: | |||||
| path: ./public | |||||
| # Deployment job | |||||
| deploy: | |||||
| environment: | |||||
| name: github-pages | |||||
| url: ${{ steps.deployment.outputs.page_url }} | |||||
| runs-on: ubuntu-latest | |||||
| needs: build | |||||
| steps: | |||||
| - name: Deploy to GitHub Pages | |||||
| id: deployment | |||||
| uses: actions/deploy-pages@v2 | |||||
+ 7
- 0
.gitignore
View File
| @ -0,0 +1,7 @@ | |||||
| # Hugo output | |||||
| public/ | |||||
| resources/ | |||||
| .hugo_build.lock | |||||
| # Editor | |||||
| .vscode/ | |||||
+ 15
- 0
.gitpod.yml
View File
| @ -0,0 +1,15 @@ | |||||
| # This configuration file was automatically generated by Gitpod. | |||||
| # Please adjust to your needs (see https://www.gitpod.io/docs/introduction/learn-gitpod/gitpod-yaml) | |||||
| # and commit this file to your remote git repository to share the goodness with others. | |||||
| # Learn more from ready-to-use templates: https://www.gitpod.io/docs/introduction/getting-started/quickstart | |||||
| tasks: | |||||
| - name: Install Hugo | |||||
| before: brew install hugo | |||||
| init: echo "Your version of Hugo is `hugo version`" && hugo mod tidy | |||||
| command: hugo server -D -F --baseURL $(gp url 1313) --liveReloadPort=443 --appendPort=false --bind=0.0.0.0 --disableFastRender | |||||
| ports: | |||||
| - port: 1313 | |||||
| onOpen: open-preview | |||||
+ 21
- 0
LICENSE
View File
| @ -0,0 +1,21 @@ | |||||
| MIT License | |||||
| Copyright (c) 2023 Xin | |||||
| Permission is hereby granted, free of charge, to any person obtaining a copy | |||||
| of this software and associated documentation files (the "Software"), to deal | |||||
| in the Software without restriction, including without limitation the rights | |||||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | |||||
| copies of the Software, and to permit persons to whom the Software is | |||||
| furnished to do so, subject to the following conditions: | |||||
| The above copyright notice and this permission notice shall be included in all | |||||
| copies or substantial portions of the Software. | |||||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | |||||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | |||||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | |||||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | |||||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | |||||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | |||||
| SOFTWARE. | |||||
+ 73
- 0
README.md
View File
| @ -0,0 +1,73 @@ | |||||
| # Hextra Starter Template | |||||
| [](https://github.com/imfing/hextra-starter-template/actions/workflows/pages.yaml) [](https://app.netlify.com/sites/hextra-starter-template/deploys) | |||||
| 🐣 Minimal template for getting started with [Hextra](https://github.com/imfing/hextra) | |||||
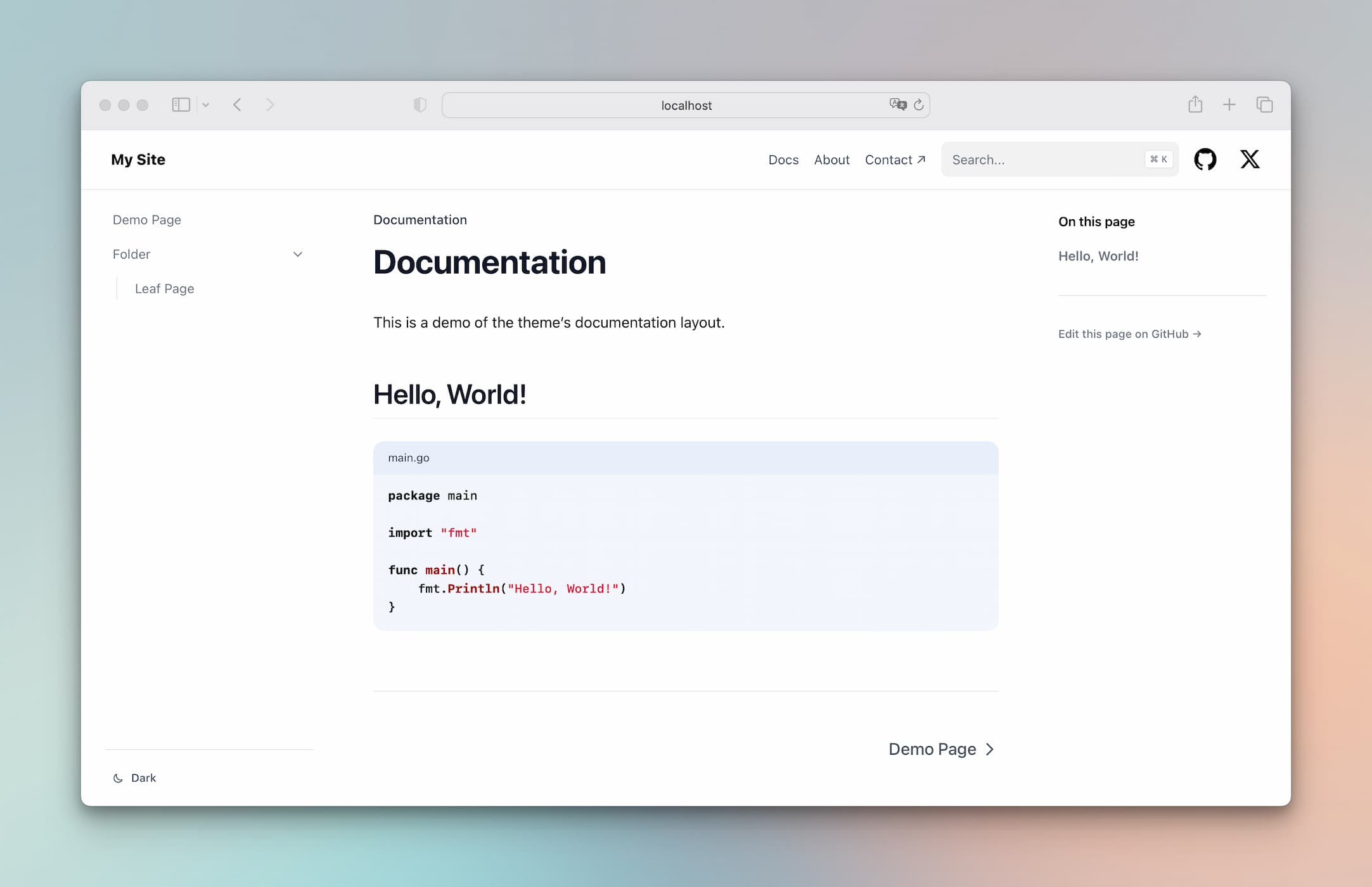
|  | |||||
| [🌐 Demo ↗](https://imfing.github.io/hextra-starter-template/) | |||||
| ## Quick Start | |||||
| Use this template to create your own repository: | |||||
| <img src="https://docs.github.com/assets/cb-77734/mw-1440/images/help/repository/use-this-template-button.webp" width=400 /> | |||||
| You can also quickly start developing using the following online development environment: | |||||
| - [GitHub Codespaces](https://github.com/codespaces) | |||||
| [](https://codespaces.new/imfing/hextra-starter-template) | |||||
| Create a new codespace and follow the [Local Development](#local-development) to launch the preview | |||||
| - [Gitpod](https://gitpod.io) | |||||
| [](https://gitpod.io/#https://github.com/imfing/hextra-starter-template) | |||||
| ## Deployment | |||||
| ### GitHub Pages | |||||
| A GitHub Actions workflow is provided in [`.github/workflows/pages.yaml`](./.github/workflows/pages.yaml) to [publish to GitHub Pages](https://github.blog/changelog/2022-07-27-github-pages-custom-github-actions-workflows-beta/) for free. | |||||
| For details, see [Publishing with a custom GitHub Actions workflow](https://docs.github.com/en/pages/getting-started-with-github-pages/configuring-a-publishing-source-for-your-github-pages-site#publishing-with-a-custom-github-actions-workflow). | |||||
| Note: in the settings, make sure to set the Pages deployment source to **GitHub Actions**: | |||||
| <img src="https://github.com/imfing/hextra-starter-template/assets/5097752/99676430-884e-42ab-b901-f6534a0d6eee" width=800 /> | |||||
| [Run the workflow manually](https://docs.github.com/en/actions/using-workflows/manually-running-a-workflow) if it's not triggered automatically. | |||||
| ### Netlify | |||||
| [](https://app.netlify.com/start/deploy?repository=https://github.com/imfing/hextra-starter-template) | |||||
| ## Local Development | |||||
| Pre-requisites: [Hugo](https://gohugo.io/getting-started/installing/), [Go](https://golang.org/doc/install) and [Git](https://git-scm.com) | |||||
| ```shell | |||||
| # Clone the repo | |||||
| git clone https://github.com/imfing/hextra-starter-template.git | |||||
| # Change directory | |||||
| cd hextra-starter-template | |||||
| # Start the server | |||||
| hugo mod tidy | |||||
| hugo server --logLevel debug --disableFastRender -p 1313 | |||||
| ``` | |||||
| ### Update theme | |||||
| ```shell | |||||
| hugo mod get -u | |||||
| hugo mod tidy | |||||
| ``` | |||||
| See [Update modules](https://gohugo.io/hugo-modules/use-modules/#update-modules) for more details. | |||||
+ 5
- 0
go.mod
View File
| @ -0,0 +1,5 @@ | |||||
| module github.com/imfing/hextra-starter-template | |||||
| go 1.21 | |||||
| require github.com/imfing/hextra v0.2.7 // indirect | |||||
+ 2
- 0
go.sum
View File
| @ -0,0 +1,2 @@ | |||||
| github.com/imfing/hextra v0.2.7 h1:/QLVOp+ENyKIeh9N6SkOYnRUiJqHrrQDXMIEQze3M8E= | |||||
| github.com/imfing/hextra v0.2.7/go.mod h1:cEfel3lU/bSx7lTE/+uuR4GJaphyOyiwNR3PTqFTXpI= | |||||
+ 53
- 0
hugo.yaml
View File
| @ -0,0 +1,53 @@ | |||||
| # Hugo configuration file | |||||
| title: Vinay Keshava | |||||
| # import hextra as module | |||||
| module: | |||||
| imports: | |||||
| - path: github.com/imfing/hextra | |||||
| markup: | |||||
| # allow raw html | |||||
| goldmark: | |||||
| renderer: | |||||
| unsafe: true | |||||
| # enable hextra syntax highlight | |||||
| highlight: | |||||
| noClasses: false | |||||
| menu: | |||||
| main: | |||||
| - name: About | |||||
| pageRef: /about | |||||
| weight: 1 | |||||
| - name: Docs | |||||
| pageRef: /docs | |||||
| weight: 2 | |||||
| - name: Blog | |||||
| pageRef: blog.md | |||||
| weight: 3 | |||||
| - name: Search | |||||
| weight: 4 | |||||
| params: | |||||
| type: search | |||||
| - name: Mastodon | |||||
| weight: 5 | |||||
| url: "https://mastodon.world/@vinaykeshava" | |||||
| params: | |||||
| icon: mastodon | |||||
| params: | |||||
| navbar: | |||||
| displayTitle: true | |||||
| displayLogo: true | |||||
| logo: | |||||
| path: /images/vinay.png | |||||
| footer: | |||||
| displayCopyright: false | |||||
| displayPoweredBy: true | |||||
| editURL: | |||||
| enable: false | |||||
| base: "https://github.com/imfing/hextra-starter-template/edit/main/content" | |||||
